selectors in js
در این مقاله با هم نحوه گرفتن( selectors ) المان ها DOM در JS بررسی می کنیم :
بطور کلی برای گرفتن هر المانی ابتدا باید مشخص کنیم اون المان در کجا قرار دارد :
در اینجا لازم منطق کلی JS روی بررسی کنیم در حالت کلی تمام المان ها در یک OBJECT به نام window قرار دارند، استانداری خواستی برای BOM و ِDOM ندارد .
DOM-document object model
هنگامی که یک صفحه وب بارگیری(load) می شود ، مرورگر یک مدل شیء از صفحه را ایجاد می کند.
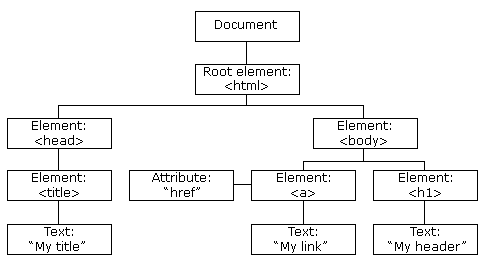
مدل HTML DOM به عنوان درخت اشیاء ساخته می شود:

Browser Object Model
مدل شیء مرورگر (BOM) به JavaScript اجازه می دهد تا مرورگر را “صحبت کند”. و Window یکی از object های window می باشد .
در مثال بالا ما با استفاده از شی window که داخلش شی document و متد getElementById وجود دارد یک تگ با id (header)مشخص رو انتخاب کردیم و حالا می تونیم تغییرات روی این تگ اعمال کنیم.
ما می تونیم با توجه به اینکه داخل شی window هستیم از نوشتن آن در ابتدای selector خودداری کنیم مثل مثال بالا
حالا با هم به انواع متدهای select درون JS می پردازیم :
- getElementsByTagName() یک آرایه متشکل از تمام تگ های انتخابی را بر می گرداند.
- getElementsByClassName() یک آرایه متشکل از تمام تگ های با کلاس انتخابی را بر می گرداند.
- getElementById() قبلا با این متد آشنا شدیم در مقاله این متد یک تگ منحصر به فرد با id بر می گردانند.
- querySelector() متد مورد علاقه بند که اولین تگ که با مقدار کد css وارد شده رو انتخاب می کند .
- querySelectorAll() تمام تگ ها با مقدار css وارد شده رو انتخاب می کند.
چند مثال برای آشنایی با متد های بالا :
مجموعه ای از موارد مطابق با نام برچسب h1 را برمی گرداند. و از آنجا که ما فقط یک عنصر h1 داریم ، لیست فقط یک عنصر دارد.
لیستی از ۵ عنصر را برمی گرداند زیرا در صفحه ما پنج تگ LI وجود دارد.
و هر عنصر جداگانه را می توان با استفاده از فهرست آن مانند: انتخاب کرد
getElementsByClassName
این روش تمام عناصر مطابق با نام کلاس مشخص شده را برمی گرداند به مثال توجه کنید :
کد فوق دو تا تگ با این کلاس رو بر می گرداند برای انتخابگر TagName هم به همین صورت است
querySelector
این مورد اولین عنصر مطابق با انتخابگر CSS مشخص شده در سند را برمی گرداند و در حالت :
querySelectorAll
این روش تمام عناصر مطابق با انتخاب کننده CSS مشخص شده در سند را برمی گرداند.
نکته کلیدی در اینجا این است دقیقا همانطوری که css انتخاب می کنیم در اینجا داخل پرانتز برای انتخاب می نویسیم.



دیدگاه خود را بنویسید