
Lodash یک کتابخانه جاوا اسکریپت است که وظایف نرم افزاری را برای کارهای معمولی برنامه نویسی فراهم می کند. از رویکرد برنامه نویسی کاربردی functional programming استفاده می کند. Lodash از Underscore.js الهام گرفته شده است، Lodash به برنامه نویسان کمک می کند تا کد JavaScript را مختصر و آسان تر بنویسند. Lodash شامل ابزارهایی برای ساده کردن برنامه نویسی با رشته ها ، اعداد ، آرایه ها ، توابع و اشیاء است، در حال حاضر Lodash یکی از محبوب ترین پکیج های موجود در NPM که به شخصه علاقه ی زیادی به این کتابخانه دارم.
Nodejs یک جامعه بزرگ از توسعه دهندگان وبرنامه نویس داره که هر روزه در حال توسعه کتابخانه های مفید برای NPMهستند.Lodash یکی از این کتابخانه ها است که جانشین undererscore.js شده است. Lodash برای ساده سازی کار شما در مدیریت و ویرایش اشیاء و آرایه ها با ارائه روش های کاربردی زیادی دارد و برا ی انجام این کار استفاده می شود.
چند تا از متد های Lodash که من خیلی بهشون علاقه دارم این ها هستند _pick, _map, _filter, _has. که در ادامه این متدها و نحوه استفاده از آنها با هم بررسی میکنیم :
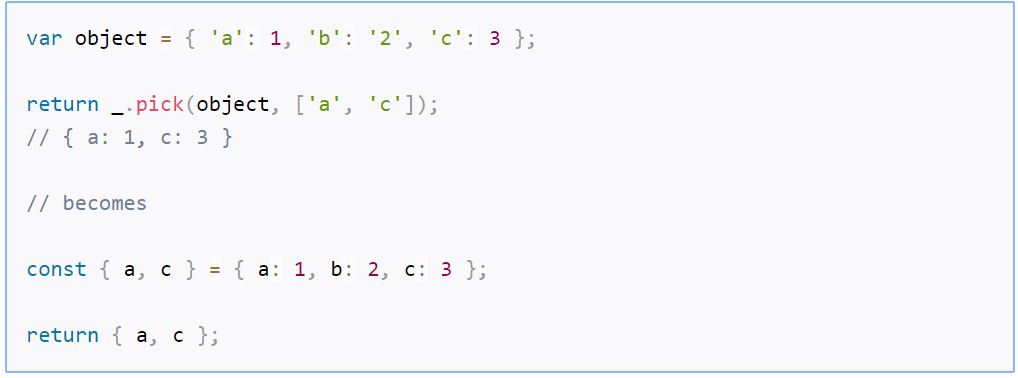
فرض کنید کاربر داده های زیادی را در پارامترهای post برای شما ارسال می کند ، که در Body آمده است. حال اگر می خواهید فقط چند مقدار کلیدِی را بدست آورید ، می توانید با استفاده از روش ‘_pick’ موجود در Lodash، آنها را انتخاب کرده و در شیء دیگری ذخیره کنید. در این حالت خوشبختانه نیازی به نوشتن مجدد یک منطق برای این کار ندارید فقط کافی از متد _pick استفاده کنید :
مثال :
خیلی ساده Lodash مقادیر مورد نظر را از objectمورد نظر برای م جدا کرده .
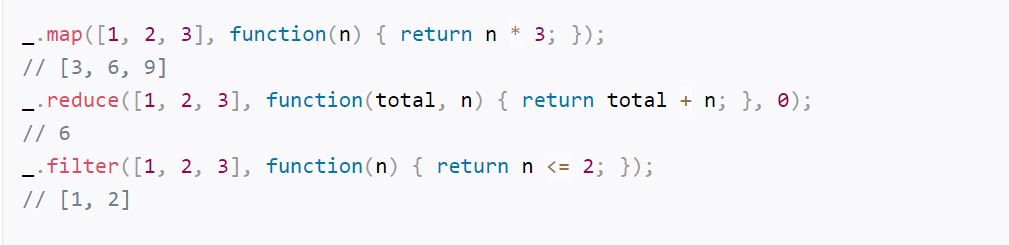
مثال بعدی با متدهای مورد علاقه ویژه بنده که کلی در زمان شما صرفه جویی می کنند Map, Filter, Reduce:
برای شروع کار با lodash شما نیاز دارید تا این پکیج رو نصب کنید :
$ npm init $ npm i lodash
در ادامه هر جای که به این پکیج احتیاج داشتید کافییست
const _ = require("lodash")
اضافه کنید و یا در کتابخانه دیگر مانند React با دستور import وارد کنید. و مانند مثال های بالا از متدهای این کتابخانه لذت ببرید و کوتاه تر و قوی تر کد بزنید .









دیدگاه خود را بنویسید