UX و UI چیست :
وقتی صحبت طراحی وب سایت میشه معمولا دو واژه UX و UI زیاد به کار برده میشه ولی واقعا این دو واژه به چه معناست در این مقاله سعی داریم به ساده ترین حالت ممکن این مفاهیم را برای شما قابل درک کنیم :
در مقاله چرا شما به مشاوره کسب احتیاج دارید با یک مثال توضیح دادیم که کسب وکار ها پس برخورد با نشانه های مشکل در فروش عمدا به فکر طراحی وب سایت می افتند و وارد شدن به دنیای اینترنت میشوند ، در راه اندازی و طراحی سایت دو واژه UX و UI بسیار استفاده می شود و حتی عنوان شغلی برخی از طراحان وب سایت UX Designer و برخی دیگر UI Designer می باشد. که معمولا برای صاحبان مشاغل ناآشنا و گیج کننده است ابتدا باید بدانیم این دو واژه مربوط به قسمت طراحی قالب یا همان پوسته سایت و ساختار کلی سایت شما و از همه مهم تر مربوط به طراحی Landing page یا همان صفحه فرود شما میشود .
UX چیست؟
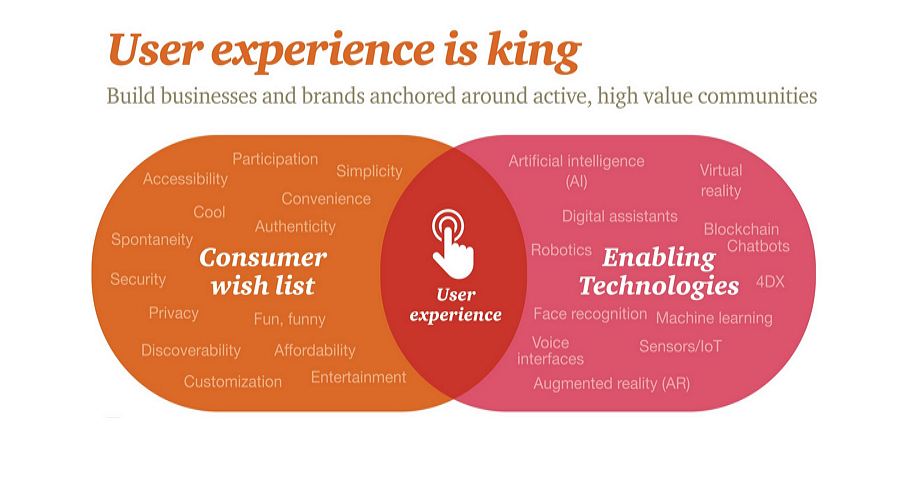
User Experience – UX شامل رفتار، حالت و احساست کاربر در مورد استفاده از یک محصول و یا سیستم خاص گفته می شود. تجربه کاربر شامل جنبه های عملی، تجربی، موثر ، معنی دار و جنبه های با ارزش اثر متقابل انسان و کامپیوتر و محصول می باشد، که شامل درک کاربر از جنبه های مختلف سیستم شامل کاربرد، سادگی در استفاده و بهره وری می باشد. بر اساس تعریف ISO عنوان user experience شامل کلیه عواطف، اعتقادات، مزیت ها، پاسخ های فیزیکی و روانی، رفتارها و اجراها قبل از زمان استفاده، در زمان استفاده و بعد از آن اطلاق می گردد.
وظیفه طراح وب سایت چیزی بیش از طراحی محیطی زیبا برای وب سایت شما می باشد که طراح می بایست هیجان و احساسات کاربران شما را در نظر بگیرد و سایت را به گونه ای طراحی نماید تا وب سایت شما ارتباط احساسی برقرار نماید. طراح وب سایت یکی از مهترین اعضای تیم شما می باشد که در صورتی که کار خود را به درستی انجام دهد تاثیر بسیار مثبتی در کسب و کار شما خواهد داشت . مارک زاکربرگ خالق فیس بوک میز طراحان وب سایت خود را نزدیک میز خود قرار داده بود تا بدین وسیله هم کار ایشان را دائما تحت نظر داشته باشد و هم بتواند خط مشی و دیدگاه های خود را دائما به ایشان منتقل نماید تا بدین وسیله طراح با درک بهتر فعالیت وب سایت طراحی های مفهومی تری را ارائه نماید. مهندسان در کار طراحی سایت بخش هایی را پیاده سازی می نمایند که کاربر مشاهده نمی نماید و منطق و اصول کار را پیاده سازی می نمایند حال آنکه طراحان وب سایت رابط کاربری وب سایت را پیاده سازی می نماید.
یا به بیان دیگر UX به رفتارها، احساسات و حالت های کاربران گفته می شود که در زمان استفاده از یک سیستم خاص یا محصول در آنها رخ می دهد. تجربه کاربران می تواند تمامی عواطف، اعتقادات، مزیت ها، پاسخ های فیزیکی و روانی، رفتارها و اجراها قبل از زمان استفاده، در زمان استفاده از سایت و بعد از آن را در بر بگیرد. بنابراین یکی از وظایف مهم طراحان سایت در زمانی طراحی، ایجاد محیطی زیبا برای کاربران می باشد. به طوری که به احساسات و هیجانات کاربران توجه ویژه شود. سایت باید به گونه ای طراحی شود که احساسات کاربر را درگیر خود کند.
طراحی تجربهکاربری (UX Design) چیست؟
کاربران تجربههای متفاوتی در استفاده از یه محصول دارن. یعنی ممکنه تجربه من در استفاده از iPhone 6+ با تجربه شما متفاوت باشه. توی دنیای تجربهکاربری یکی از مهمترین موضوعاتی که همیشه باهاش در ارتباط هستیم اینه که بدونیم الان کاربران ما چه چیزی رو دارن تجربه میکنن. برای این کار لازمه که نیازهای کاربر رو شناسایی کرده باشیم و بدونیم که با چه مسائلی روبرو هستن. طراحی اینجا یعنی پیدا کردن راه حل برای این مسائل. بنابر این طراحیتجربهکاربری یعنی پیدا کردن راه حلی برای بهتر کردن تجربههای کاربران.
مثلا یاهو و گوگل هر دو یه شرکت اینترنتی خیلی بزرگ هستن که سرویسهای زیادی رو برای کاربراشون دارن. برای این دو شرکت یکی از مهمترین دغدغهها اینه که همه سرویس هاشون در دسترس کاربر باشه. یاهو میخواد همه این سرویسها رو توی صفحه اصلی داشته باشه، اما گوگل رویکرد متفاوتی داره. اینکه چطور همه سرویسها در دسترس کاربر قرار بگیره بدون اینکه باعث سردرگمیش بشیم یه مسئله به حساب میاد.
حالا یه طراح تجربهکاربری UX باید طرحی ارائه بده که این مشکل رو حل کنه. یعنی دو هدف رو دنبال کنه: اول اینکه کاربر بتونه به همه این سرویسها دسترسی داشته باشه و دوم اینکه شرکتهای یاهو و گوگل بتونن به اهداف تجاریشون برسن. میبینید که طراحان تجربهکاربری این دو شرکت بزرگ رویکردهای کاملا متفاوتی رو هم در پیش گرفتن.
ادامه UX و UI چیست
طراحی تجربهکاربری UX چه حوزههایی رو پوشش میده؟
یکی از چیزهایی که توی طراحی تجربهکاربری UX کمی فریبنده است اینه که اغلب افرادی که تازه باهاش آشنا میشن فکر میکنن تجربهکاربری یه موضوع مستقله. اما در واقع اینطور نیست و تجربهکاربری از ترکیب و هماهنگی بین چند حوزه دیگه به وجود میاد. حالا من چند تا از مهمترین این حوزهها رو بهتون معرفی میکنم.
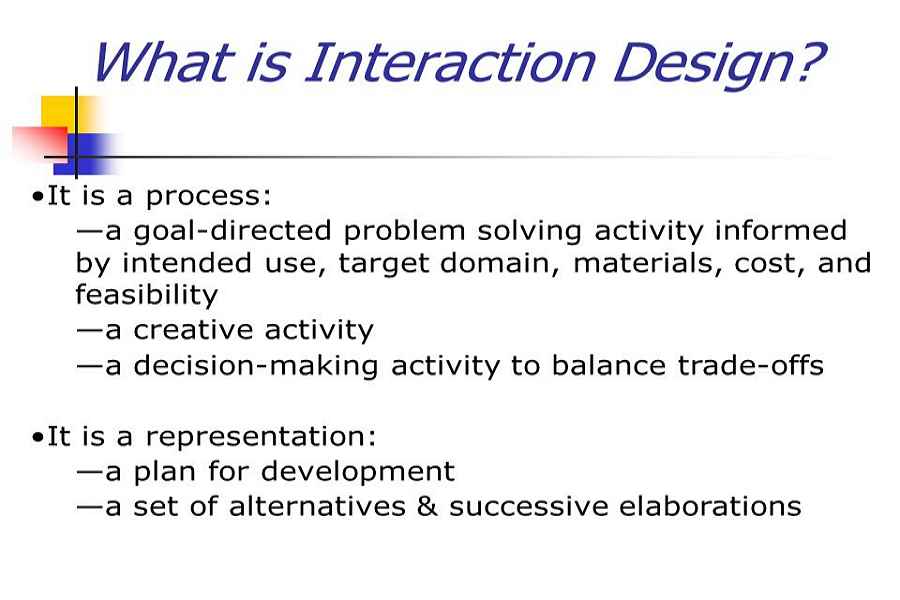
طراحی تعاملی (Interaction Design)
طراحی تعاملی به عنوان یکی از المانهای اصلی طراحی تجربهکاربری UX شناخته میشه و مربوط میشه به روش تعامل وبسایتها با انسان. چون وبسایتها ابزارهای تکنولوژیک خشنی هستند، ارتباط انسان با این ابزارها کمی متفاوتر به نظر میرسه. معمولا کاربرای شما نمیتونن خیلی راحت به وب سایتتون اعتماد کنن. به همین دلیل ارتباط انسان با چنین ابزارهایی ( به عنوان یک موجود اجتماعی) نیاز به یه رویکرد تعاملی و دوطرفه داره.
رابط کاربری و طراحی دیداری (User Interface Design)
من نمیخوام مباحثی مثل روانشناسی گشتالت و یا ادراک دیداری رو بشکافم ولی به طور کلی طراحی دیداری (بهش طراحی گرافیکی هم میگن) یعنی روش استفاده از عناصر بصری مثل رنگ، تصاویر و سمبل ها، برای انتقال یه پیام به کاربر. غیر از این شامل روش استفاده کاربر از محصول هم میشه. موضوع رابط کاربری رو میتونید به طور کاملتری توی این مطلب دنبال کنید.
کاربردپذیری (Usability)
کاربردپذیری یعنی طرح این سوال که برای رسیدن به یه هدف مشخص، باید چه امکاناتی رو در اختیار کدوم دسته از کاربرا قرار بدیم که منجر به استفاده موثر، رضایت بخش و با بهره وری بالا بشه ؟ هرچند که کاربردپذیری خوب، برای خلق یه تجربهکاربری موثر ضروریه، اما به تنهایی هم تضمینش نمیکنه و باید به توانایی انسان در استفاده از وب سایت و یا یه نرم افزار خاص هم توجه داشته باشیم.
قابلیت دسترسی (Accessibility)
قابلیت دسترسی یعنی وجود سیستمی برای وصول، استفاده و درک آسون. وجود ابزارهای پیمایشی مناسب (مثل منو ها) که باعث بشن کاربر خیلی آسون به قسمتهای مختلف سایت دسترسی داشته باشه، همینطور بعد از دسترسی به هر قسمت برای استفاده از اون با پیچیدگی روبرو نشه و در نهایت اینکه بتونه در کمترین زمان به درک جامعی از وب سایت برسه، مجموعه مسائلی هستن که قابلیت دسترسی روی اونها تمرکز داره.
تعامل انسان و کامپیوتر (HCI)
شاید بشه گفت تعامل انسان و کامپیوتر موضوع اصلی تجربهکاربریه UX . در واقع ما باید تجربه کاربر رو در طراحیها دخالت بدیم. میتونیم این بخش رو به عنوان نتیجه گیری هم در نظر بگیریم و بگیم به طور کلی در طراحی تجربهکاربریUX، درک احساسات بازدید کنندههای یه وب سایت، کلید اصلیه. اولین قدم در طراحی تجربهکاربری اینه که ببینیم چی میتونه باعث بشه کاربر مایل به بازدید از وب سایت ما بشه ؟
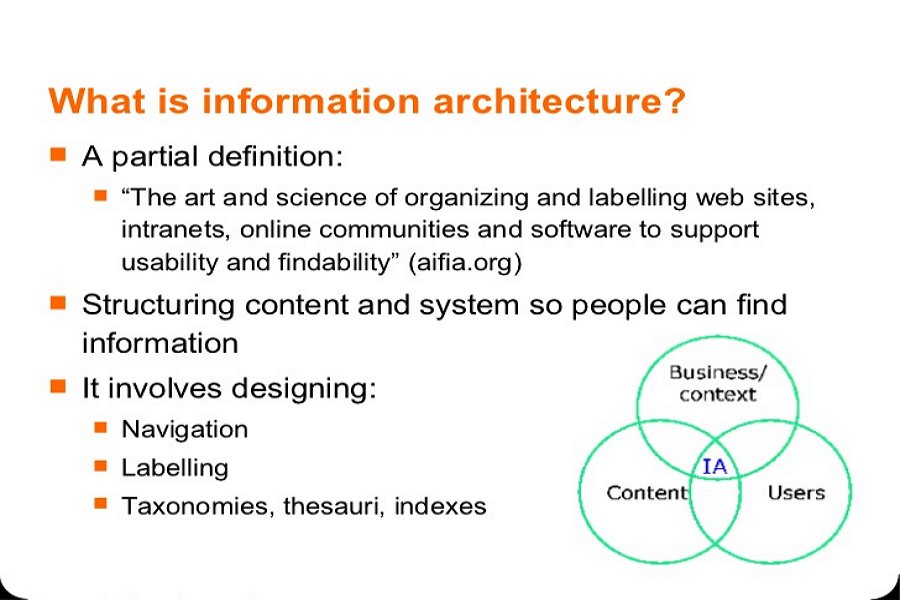
معماری اطلاعات (Information Architecture)
اگه بخوام تعریفی که انستیتو جهانی معماری اطلاعات ارائه میکنه رو ساده کنم، معماری اطلاعات علم و هنریه که کمک میکنه کاربران دسترسی بهتری به اطلاعات داشته باشن. به عبارتی معماری اطلاعات یعنی کمک به کاربر برای اینکه بتونه اطلاعات رو راحتتر پیدا کنه.
ادامه UX و UI چیست:
طراحی (UX Design) (User Experience Design) :
همانطور که در ویکیپدیا دیده می شود “طراحی تجربه کاربری (UXD، UED یا XD) فرآیند افزایش رضایت کاربر با بهبود قابلیت کاربری، دسترسی و جلب لذت در تعامل بین کاربر و محصول است. طراحی تجربه کاربر شامل طراحی سنتی انسانی کامپیوتر (HCI) و human–computer interaction گسترش آن با رسیدگی به تمام جنبه های یک محصول یا خدمات به عنوان درک شده توسط کاربران است.
طراح UX شخصی است که با ایجاد «منطق» محصولات از طریق wireframes و prototype ها و همچنین از طریق نرم افزارهایی مانند Axure، JustInMind، Mockplus و غیره ارتباط تعاملی میان ماشین و کاربر برقرار می کند. ارتباطات Communication یکی از مهارت های حیاتی طراحان UX است. آنها همچنین در ابتدا تحقیق، تحلیل رقابتی و همچنین آزمایش قابلیت استفاده و آزمایش A / B را برای اجرای پروژه UX انجام می دهند. طراحان UX عمدتا به این نکته توجه دارند که چگونه محصول از سمت کاربر درک می شود . اگر وبسایت یا برنامه شما دشوار قابل درک است ، احتمالا کاربران ناامید خواهند شد و به جای دیگری حرکت خواهند و Bounce – rate بالا می رود . اگر آنها یک تجربه عالی داشته باشند، بیشتر احتمال دارد که آنها جذب گردند Conversion و یا مجدد به سایت شما بازگردند و به دوستانشان بگویند راجب شما ( Referral – strategy ) که این برای شما عالی است.
طراح تجربهکاربری (UX Designer) کیست؟
به هرکسی که داره توی یکی و یا همه حوزههای ذکر شده کار میکنه میتونیم بگیم متخصص و طراح تجربهکاربری. معمولا متخصصین تجربهکاربری دو دسته هستن. دسته اول اونهایی که به صورت عمومی تو همه و یا اکثر حوزهها تخصص دارن و میشن طراحان همه فن حریف (Generalist). دسته دوم هم اونهایی هستن که توی یکی از این حوزهها به صورت تخصصی وارد شدن و خودشون رو با همون عنوان معرفی میکنن. مثلا میگن طراح ربطکاربری، معمار اطلاعات و یا متخصص طراحی تعاملی (Specialist).
طراح تجربهکاربری کسیه که حواسش به تجربههای خوب و بد کاربران محصول شماست.
میبینید که گوگل و یاهو دارن تجربههای متفاوتی رو به کاربرانشون ارائه میکنن و این چیزیه که طراحان تجربهکاربری این شرکتها طراحی کردن. طراح تجربهکاربری کسیه که حواسش به تجربههای خوب و بد کاربران محصول شما هست و تلاش میکنه اونها رو بهتر کنه.
همین؟! فقط حواسش به تجربیات مشتریان هست؟ خب این رو که خودتون هم میتونید انجام بدید. پس دیگه چه نیازی هست که یه نفر دیگه این کارو انجام بده؟ پاسخ اینه که این موضوع ساده خیلی پیچیدهتر از اونیه که به نظر میرسه.
طراحی تجربهکاربری (UX Design) ساده اما پیچیده است
تجربهکاربری یه چیزی به همین سادگیه که توضیح دادیم. یعنی فقط باید مواظب باشید که هیچ کدوم از تجربههای کاربر بدون اطلاع شما اتفاق نیفته. اما انجام همین کار ساده گاهی اونقدر پیچیده میشه که حتی حرفهاییترین طراحان هم توی انجامش به مشکل بر میخورن. این پیچیدگی دو دلیل عمده داره:
- ما با رفتارهای پیچده انسانی سروکار داریم و این انسانها خیلی پیچیدهتر از اونی هستن که بشه در موردشون یه تصمیم قطعی و دفعی گرفت.
- تجربههای کاربران مدام در حال تغییره بنابراین هر روز با مسائل جدید برخورد میکنیم که نیاز به راه حلهای جدیدی هم دارن.
از خصوصیات طراحان تجربهکاربری اینه که اغلب (ذاتا) ذهن انتزاعی خوبی دارن.
به نظر من تجربهکاربری بیشتر از اینکه یه روش باشه یه فرهنگه. یعنی باید توی سازمان شخصی باشه که خط فکریش مبتنی بر توجه به کاربر باشه. خب این بخشیش اکتسابی هست اما قسمت زیادیش هم ذاتیه. دقیقا مثل اینکه یه شخصی با قد ۲ متر و ۱۰ سانت (که قد بلندش ذاتیه) احتمالا اگه بسکتبالیست بشه بازدهی بیشتری داره تا کشتی گیر. از خصوصیات طراحان تجربهکاربری هم اینه که اغلب (ذاتا) ذهن انتزاعی خوبی دارن.
ادامه UX و UI چیست:
از طراحیمحصول تا طراحیتجربهکاربری
در حالی که در طراحی محصول سازندهها بیشتر به کارکرد درونی محصول توجه دارن، طراحی تجربهکاربری اغلب با طرح سؤالاتی از نحوه کارکرد بیرونی محصول همراهه.
مثال از کتاب المانهای تجربه کاربری: بعد از چند دقیقه برگشتین و میبینید که قهوه هنوز آماده نشده و علتش هم اینه که شما دکمه روشن شدن قهوه ساز رو درست فشار ندادید. قهوه ساز هیچ نشونه ایی نداره که بفهمید روشن شده. نه چراغی، نه صدایی و نه حتی هیچ لرزشی که نشون بده شما دکمه رو واقعاً فشار دادید. شما فکر کردید روشن شده ولی اشتباه کردید. ممکنه می شده قهوه ساز رو طوری تنظیم کرد که خودش اول صبح روشن بشه، اما شما حتی اطلاع نداشتید که یه چنین امکاناتی داره.
طراحی دیداری میخواد مطمئن بشه که دکمه قهوه ساز شکل، رنگ و ظاهر مناسبی داشته باشه. طراحی کاربردی میخواد مطمئن بشه که فشار دادن دکمه منجر به یه عمل مناسب میشه. اما طراحی تجربهکاربری میخواد ببینه که آیا طراحی دیداری و کاربردی دکمه، برای کل محصول مناسب هست یا نه. برای این کار ممکنه این سؤال رو مطرح کنه که «آیا دگمه برای انجام دادن یه همچین کارمهمی زیادی کوچک نیست ؟» طراحی تجربهکاربری سعی میکنه بفهمه آیا دکمه در کلیت محصول درست کار میکنه یا نه.برای این کار هم ممکنه این سؤال رو مطرح کنه که «آیا دگمه نسبت به سایر دکمههایی که کاربر میخواد همزمان استفاده کنه در موقعیت مناسبی قرار گرفته ؟»
طراحی تجربهکاربری و وب
طراحی تجربهکاربری توی وبسایتها اهمیت بیشتری پیدا میکنه. وقتی میگیم سایت یا وبسایت منظورمون هم سایتهای محتوا گراست و هم وباپلیکیشنهای تعاملی.
اگه قصد دارید کاربری رو از سایتتون فراری بدید، هیچ چیز سادهتر از این نیست که یه کاری کنید که بهش احساس حماقت دست بده.
سایت یه ابزار تکونولوژیک پیچیده است و کاربرا وقتی از یه ابزار پیچیده استفاده میکنن کافیه یه چیزی درست کار نکنه، اونها فورا شروع میکنن به سرزنش کردن خودشون. فکر میکنن ممکنه یه جای کار اشتباهی انجام داده باشن یا اینکه نحوه کار کردن باهاش رو بلد نیستن. مقصر اونها نیستن که سایت درست کار نمیکنه. اما اونها در هر حالت احساس حماقت میکنن. فکر میکنم اگه قصد دارید کاربری رو از سایتتون فراری بدید، هیچ چیز سادهتر از این نیست که یه کاری کنید که بهش احساس حماقت دست بده.
کاربرانتان رو در نظر داشته باشید
متد ایجاد یک تجربهکاربری مؤثر رو «طراحی کاربر محور» (user-centered design) میگن. مفهوم کلی طراحی کاربر محور بسیار ساده است : کاربر رو در هر مرحله از طراحی محصول معیار قرار بدید. با وجود این، همین مفهوم ساده داری معانی پیچیده است.
بزرگترین دلیل که میگه طراحی تجربهکاربری باید برای شما مهم باشه اینه که برای کاربرای شما مهمه.
اگه شما برای اونها یه تجربه مثبت فراهم نکنید، اونها از محصول شما استفاده نمیکنن. و بدون کاربر تنها چیزی که نصیب شما میشه یه سرور پر از گرد و خاک است، منتظر درخواستی که هیچ وقت نمیاد. امروز باید مطمئن باشید که همه چیز در جای خودش درست کار میکنه و با این رویکرد برای کاربراتون یه تجربه جذاب، قابل درک و خوشایند ایجاد کنید
کیا باید از تجربهکاربری استفاده کنن؟
در واقع همه! یا بهتره بگم هرکسی که داره یه محصول تولید میکنه. فرقی نمیکنه که یه کسب و کار خیلی کوچیک دارید یا خیلی بزرگ. باید در حد خودتون تلاش کنید که تجربههای خوشایندی رو برای کاربرانتون رقم بزنید.
در حال تولید هر محصولی که باشید، کاربرای شما یک سری نیازهایی دارن که باید بهشون پاسخ داده بشه. اگه یه طراح تجربهکاربری رو در کنار خودتون داشته باشید، بهترین پاسخ رو میدید. اگه نداشته باشید، احتمالا هزینه خیلی بیشتری رو باید انجام بدید تا خودتون با آزمون و خطا به این نتیجه برسید که چی درسته و چی غلط.
ادامه UX و UI چیست:
خروجی کار یک طراح UX :
Wireframes, Prototypes, Storyboards, Sitemap, Written specifications
ابزارها و نرم افزارهای مورد استفاده طراحان UX :
Sketch, Axure, Mockplus, Fireworks, UXPin

نقش طراحان UX
معماری اطلاعات (IA) (Information Architecture) :
معماری اطلاعات (IA) شامل نحوه ساخت وب سایت / برنامه و نحوه سازماندهی محتوا است. هدف این است که به کاربران کمک کند اطلاعات را پیدا کرده و اهدافشان را کامل کند. به عبارت دیگر، معماری اطلاعات ایجاد یک ساختار برای یک وب سایت، برنامه یا پروژه د است که به ما امکان می دهد تا درک کنیم که ما به عنوان کاربر اطلاعاتی که ما می خواهیم چگونه با تعامل سیستم پیدا کنیم . معماری اطلاعات در ایجاد نقشه های سایت، سلسله مراتب، دسته بندی ها، ناوبری، و ابرداده ها است. وقتی یک استراتژیست محتوا شروع به جداسازی محتوا و تقسیم آن به دسته ها می کند، معماری اطلاعات را تمرین می کند. هنگامی که یک طراح طرح منو سطح بالا top level menu را برای کمک به کاربران طراحی کرده است که در آن در سایت هستند، او نیز تمرین معماری اطلاعات “- uxbooth.com
برخی از الزامات یک معمار اطلاعات AI :
۱. تجربه مستند سازی خاص محتوای دیجیتالی پیچیده (وب سایت ها، برنامه های موبایل، محصولات و خدمات سیستم)
۲. مستندات بسیار دقیق، توانایی برای پیدا کردن اختلافات، شکافها و غیره در میان مستندات سایت پیچیده و منابع اطلاعاتی DATA-base
۳. توانایی کار با Axure، Omnigraffle، Keynote و همچنین Visio و هر برنامه دیگری که به طور مستقیم با IA مرتبط است،
۴. تجزیه و تحلیل اطلاعات موجود و دارایی برای ارزیابی رویکرد بهینه IA . مهارت های ارتباطی قوی (نوشته شده و کلامی)، و توانایی ارائه به طور موثر به کارکنان آژانس و مشتری
۵. نیاز به تحلیلی، کار سخت، خلاق، کنجکاو و علاقه مند به افراد و ایده ها است
۶. باید یک استارت اعتماد به نفس و انگیزه داشته باشید.

AI نقشه
طراحی (IxD) (Interaction Design) رابط تعاملی:
تعریف IxD: “طراحی تعامل (IxD) ساختار و رفتار سیستم های تعاملی را تعریف می کند. طراحان تعامل تلاش می کنند روابط معنی دار بین افراد و محصولات و خدماتی وسیستمها را که از آنها استفاده می کنند، ایجاد کنند، از طریق رایانه به دستگاه های تلفن همراه به اپلیکیشنها و فراتر از آن. شیوه های ارتباط ما با جهان در حال تکامل است. “- از ixda.org
طراح تعامل( Interaction designer ( Ixd ، افرادی هستند که مسئولیت مرور وب سایت ها / برنامه ها را بر عهده دارند. اگر انیمیشن متحرک در یک وبسایت یا برنامه دیده اید، این باعث شده است که شما بگوئید و یا واقعا جالب است، طراحان IxD این کار را انجام می دهند.
UX و UI چیست ادامه :
شرح شغل طراح IxD در گوگل:
در نقش طراح تعامل، شما با وظایف پیچیده ای روبرو خواهید شد و آنها را به طرح های بصری، در دسترس و آسان برای استفاده برای میلیاردها نفر از سراسر جهان تبدیل کنید – از کاربر نخستین به متخصص پیچیده. دستیابی به این هدف نیازمند همکاری با تیم طراحان، پژوهشگران، مهندسین و مدیران محصول در طول فرایند طراحی – از ایجاد جریان کاربر و فریم ها برای ساخت مدل های کاربری و نمونه های اولیه است. در هر مرحله، شما پیش بینی می کنید که کاربران ما چه چیزی را نیاز دارند، از آنها حمایت کنید و اطمینان حاصل کنید که محصولات نهایی شگفت زده شده و آنها را تحسین می کند.

طراحی برخورد و تعامل UX و UI
UIچیست؟
UI تاثیرات متقابل سایت بر کاربران است. هدف از این تاثیر، کسب اجازه برای تاثیر مثبت و مطلوب بر آنها می باشد. زمانی که طراحی UI صحبت می شود، به این معناست که باید بر روی نحوه ارائه محصولات تمرکز کرد. به این معنا که صفحات باید به گونه ای طراحی شود که اهداف UX محقق شود. برای مثال طراح UI سعی دارد تا در بالای صفحات سایت از بنرهایی استفاده کند که ثبات و یکپارچی سایت را تامین کند. به همین دلیل در طراحی UI از تصاویر، متن ها، دیاگرام ها، ماژولها، جداول، ویدئوها و همچنین رنگ به شکل حرفه ای استفاده می شود.
User interface design (UI) or user interface engineering طراحی رابط کاربری (UI) یا مهندسی رابط کاربر طراحی ، رابط کاربر برای ماشین آلات و نرم افزار، مانند کامپیوتر، لوازم خانگی، دستگاه های تلفن همراه، و دیگر دستگاه های الکترونیکی، با توجه به استفاده و تجربه کاربر است. هدف طراحی رابط کاربری UI این است که تعامل کاربر را بسیار ساده و کارآمد تا حداکثر ممکن است تا بیشترین سادگی را برای کاربر تا دستیابی به اهداف و ارزشهایش را داشته باشد . (طراحی کاربر محور). (user-centered design). “
یک UI یا همان رابط کاربری خوب می توانید تا حد زیادی باعث بهبود بهره وری و لذت بردن کاربران است ، رابط کاربری UI سطحی از ارتباطات بین کاربر و دستگاه است. از آن میتوان به دو سطح تقسیم کرد: feeling and emotion احساس و اشتیاق است . به طور خلاصه، طراحی رابط کاربر برای دستیابی به یک رابط تعاملی و کاربری آسان برای استفاده و لذت بردن برای کاربران و طراحی کاربر محور (user-centered design) است.
نویسنده و بنیان گذار Adaptive path – مشاوره تجربه کاربر UX ، جسی جیمز گرت Jesse James ، طراحی رابط UI را هیچ چیز به جزء انتخاب عناصر رابط interface elements مناسب نمی دانند – مانند متن، دکمه ها، زمینه های متن، لیست های رنگی کد و غیره – ( text, buttons, text fields, color coded lists, etc ) برای کار کاربر تلاش می کند برای انجام و تنظیم آنها بر روی صفحه نمایش به طریقی که به راحتی قابل درک و به راحتی استفاده می شود. هدف این است که تعامل کاربر را به عنوان کارآمد و ساده ممکن شود.
چند نمونه از المان مورد استفاده :Interface elements include but are not limited to
Input Controls: buttons, text fields, checkboxes, radio buttons, dropdown lists, list boxes, toggles, date field
Navigational Components: breadcrumb, slider, search field, pagination, slider, tags, icons
Informational Components: tooltips, icons, progress bar, notifications, message boxes, modal windows
Containers: accordion
Tools of the trade: Photoshop, Sketch, Illustrator, Fireworks, InVision
UX و UI چیست ادامه :
رابط کاربری ( UI ) به بیان دیگر :
هر محصولی که برای انسان طراحی شده باید توسط انسان قابل استفاده باشه. وقتی میخوایید یه در رو باز کنید، دستگیره چیزیه که باعث میشه بتونید بازش کنید. اگه دستگیره (یا هر چیز جایگزین) نبود، «در» قابل استفاده نبود.
وقتی میخوایید تلویزیون رو از جاش بلند کنید، کنارههاش دو تا جای دست هست که باعث میشن انجام این کار راحتتر بشه.
پس به بیان ساده: هر چیزی که باعث میشه بتونید از یه محصول استفاده کنید (بکارش بگیرید) رو رابط کاربری میگیم.
رابط کاربری در علوم کامپیوتر
با مثالهایی که زدم احتمالا به این فکر میکنید که رابط کاربری از اولین باری که بشر یه محصول اختراع کرده مطرح بوده. نه، نه بشکل امروزی.
تعریف ویکیپدیا اینطوریه:
«رابط کاربری فضاییه که تعاملات بین انسان و ماشین درش اتفاق میفته.»
مفومی که امروزه به عنوان رابط کاربری میشناسم بین سالهای ۱۹۴۵–۱۹۶۸ میلادی در مواجهه با کامپیوترها شکل گرفت. بنابر این هرچی در این حوزه میبینیم با فناوری اطلاعات و محصولات دیجیتالی (نرم افزاری) گره خورده.
با اینکه خیلیها UI Design رو به خاطر داشتن عنوان «طراحی» تو خودش زیرمجموعه هنر و طراحی صنعتی به حساب میارن، اما واقعیت اینه که امروزه در دانشگاههای بزرگ دنیا مثل MIT، رابط کاربری در دانشگدههای علوم مهندسی و کامپیوتر تدریس میشه.
اصول طراحی رابط کاربری
اصول اولیه طراحی رابط کاربری اینها هستن:
- اصل ساختار: رابط کاربری باید معنادار، هدفمند، کاربردی و تر و تمیز باشه. باید یک مدل ثابت و مشخص داشته باشه که برای کاربر قابل درک باشه. چیزهایی که به هم ربط دارن باید کنار هم باشن و چیزهایی که به هم ربط ندارن جدای از هم.
- اصل سادگی: رابط کاربری باید ساده باشه، کارهای متداول رو باید بشه به آسانی انجام داد، به همون زبانی باشه که کاربر میفهمه و راههای میانبر مناسب واسه فرایندهای دشوار یا طولانی ارائه بده.
- اصل پدیداری (قابلیت دیده شدن): طراحی باید همه اطلاعات و گزینههای لازم برای انجان شدن یک کار رو در اختیار کاربر قرار بده، بدون اینکه با اطلاعات فرعی یا غیرضروری براش مزاحمت ایجاد کنه.
- اصل بازخورد: طراحی باید کاربر رو به زبانی که براش قابل فهم باشه نسبت به تغییرات، وضعیتها، عملیاتها، خطاها و استثنائات آگاه نگه داره.
- اصل تحمل: طراحی باید انعطافپذیر و تحملپذیر باشه، هزینه خطاها و اشتباهات رو کاهش بده (مثل امکان undo کردن)، در عین حال تا جایی که ممکنه از بروز اشتباه پیشگیری کنه.
UX و UI چیست ادامه :
نقش طراح UI چیست؟
۱. طراح رابط UI باید با کاربر، رابط کاربری و ارتباط منطقی بین کاربر و رابط کاربری برخورد کند. به طور خلاصه، طراح رابط UI باید یک رابط کاربری لذت بخش و آسان برای استفاده از محصول را مطابق با نیازهای کاربران.
۲. طراح UI باید یک طرح برای سبک محصول، طراحی تعامل، ساختار رابط و فرآیند عملیاتی را با توجه به خواسته های محصول داشته باشد.
۳. طراح UI مسئول طراحی یک پروژه در رابط تعاملی، آیکون ها، لوگو، دکمه ها و دیگر عناصر مرتبط است.
۴. طراح رابط UI می تواند با توسعه دهندگان به طور مساوی ارتباط برقرار کند و تحقق نهایی طراحی تعامل و رابط کاربری را ترویج دهد.
۵. طراح UI مسئول طراحی هنری رابط کاربری نرم افزاری است. او همیشه می تواند با ایده جدید خلاقانه ای روبه رو شود و آن را واقعی کند.
۶. طراح رابط UI باید صفحه وب را بهینه سازی کند تا کاربر پسند تر User -friendly شود.
تفاوت طراح رابط کاربری با گرافیست چیه؟
طراحی رابط کاربری کارش رو با وایرفریمهای wirefarme با جزییات پایین (low fidelity) شروع میکنه که ممکنه رنگ و لعابی نداشته باشن.
با خودش فکر می کنه: المانهای مختلف کجای صفحه قرار میگیرن؟ اگه یه فرم ارسال شد چه اتفاقی باید بیفته؟ خطا ها رو کجا و چطور به کاربر نمایش بدیم؟ آیا اطلاعات فرم به یه صفحه جدید ارسال می شه؟ دکمه ارسال فرم کجا باشه؟
اما گرافیست یا بهعبارت دیگه طراح دیداری (Visual designer) کارش اینه که رنگبندی، تصاویر مناسب و حس و حال زیباییشناسانه رو طراحی کنه.
گرافیک خوب یعنی نرم افزار باید خوشگل باشه. رابط کاربری خوب یعنی کار با نرم افزار باید ساده باشه.
یه طراح UI چی باید بلد باشه؟
با اینکه گفتیم طراحان دیداری (گرافیست ها) با طراحان رابط کاربری متفاوت هستن، اما واقعیت اینه که معمولا یه طراح UI باید طراحی دیداری رو هم بلده باشه. علتش اینه که معمولا اغلب شرکتها یه نفر رو استخدام میکنن تا کار هر دو رو انجام بده. بنابراین طراح رابط کاربری نیاز داره که بتونه با ابزارهای گرافیکی مثل Photoshop و یا Illustrator کار کنه.
البته منظور من اصلا این نیست که برای طراحی فوری فتوشاپ رو باز کنید. باید اول از همون وایرفریمها شروع کنید.
اما امروزه یه مفهوم جدید به اسم UI Developer هم بوجود اومده. این دسته متخصصین افرادی هستن که هم مهارتهای یه طراح رابط کاربری رو دارن و هم یه برنامهنویس front-end.
توسعهدهندههای رابطکاربری باید در HTML، CSS و Javascript مهارت کافی داشته باشن. بعلاوه اینکه یکی از فریمورکهای React، VueJS یا Angular رو کار کنن. البته اگه بخوان توسعه دهنده باشن، که هنوز خیلی واجب نیست.
اگه تمرکزتون روی وب سایته، خیلی خوبه که سبک های مختلف طراحی رو بشناسید. به عنوان مثال بهتره به مزایا و معایب سبک هایی مثل تخت، رئالیسم، سه بعدی و .. آشنایی کافی داشته باشید.
تست کاربردپذیری
اینم یکی از چیزهایی هست که یه طراح رابط کاربری باید بلد باشه. اما چون اغلب علیرغم اهمیتش بهش بیتوجهی میشه ترجیح دادم جداگانه بهش بپردازم.
کاربردپذیری بخشی از یک مفهوم وسیعتر به نام «تجربهکاربری» هست و اشاره داره به سادگی دسترسی یا استفاده از یک محصول یا وبسایت خاص.
کاری که یه طراح رابط کاربری قبل از گرافیکی شدن وبسایت انجام میده اینه که کاربردپذیر بودنش رو با استفاده از ابزارهای نمونهسازی بارهای بار تست می کنه، تا مطمئن شه همه چیز همونجوری کار میکنه که کاربر انتظارش رو داره و میفهمه.
تست کاربردپذیری یکی از اون چیزهایی هست که باید خیلی بهش توجه ویژه داشته باشید. نتایجی که بعد از آزمایش بهدست میاد اغلب براتون قابل پیشبینی نیست.
بازار کار برای طراح رابط کاربریUX و UI
در یک کلام: خیلی خوبه!
من روزانه با چندین درخواست از طرف کارفرماهای مختلف مواجه میشم که ازم میخوان بهشون یه طراح رابط کاربری معرفی کنم، که البته متخصص به اندازه کافی وجود نداره.
چیزی که من در طول این سالها فهمیدم اینه که توی استخدام شدن به عنوان یه طراح رابط کاربری چهار تا چیز مهم هستن: کیفیت نمونهکارهای شما، رزومه تون (یعنی قبلا واسه چه شرکت هایی کار کردید)، کیا (کدوم طراح های مطرح) رو میشناسید؟ و اینکه توی مصاحبه چقدر اعتماد به نفس دارید.
یه اشتباهی که اکثر طراحای تازهکار میکنن اینه که منتظر می مونن تا پروژه های مختلفی رو انجام بدن و اونها رو بزارن توی نمونه کاراشون. اما به نظر من یه مزیتی که برای شما به عنوان یه طراح UI هست اینه که لازم نیست نمونه کاراتون یه پروژه واقعی باشن. سطح مهارت شما رو می شه خیلی راحت از هر نمونه کاری تشخیص داد. بنابر این شمام می تونید شروع کنید و چند تا وب سایت فرضی طراحی کنید. البته فراموش نکنید که وقتی دارید اونها رو به کسی نشون می دید، بگید که اینها فرضی هستن.
نهایتا اگه نتونستید جایی استخدام بشید، می تونید آزادکاری کنید. شاید زمان ما خیلی مرسوم نبود اما الان خیلی راحت تر می شه توی خونتون بشینید و پروژه هایی رو بگیرید و انجام بدید. یعنی کار به ازای یه پروژه مشخص. می تونید با افراد سرشناس توی این کار ارتباط برقرار کنید. سعی کنید نزدیکشون بمونید چون اونها پروژه های زیادی رو دارن که ممکنه بخوان بخشی رو به شما بسپارن. حتی بهتره ازشون بپرسید که کاری براتون دارن یا نه؟ کمی جسارت داشته باشید بد نیست.
به طور خلاصه UX Design سبب می شود ک کاربر چگونه اپ یا وب و …. را درک می کند در مقابل اینکه UI Design می گوید چیزی ، کجا و چگونه عناصر در برنامه ها کار می کنند، Architecture Information این است که چگونه یک برنامه سازماندهی شده است، و Interaction Design این است که چگونه کاربر و برنامه عمل می کنند و به یکدیگر واکنش نشان می دهند.
UX و UI چیست ادامه :
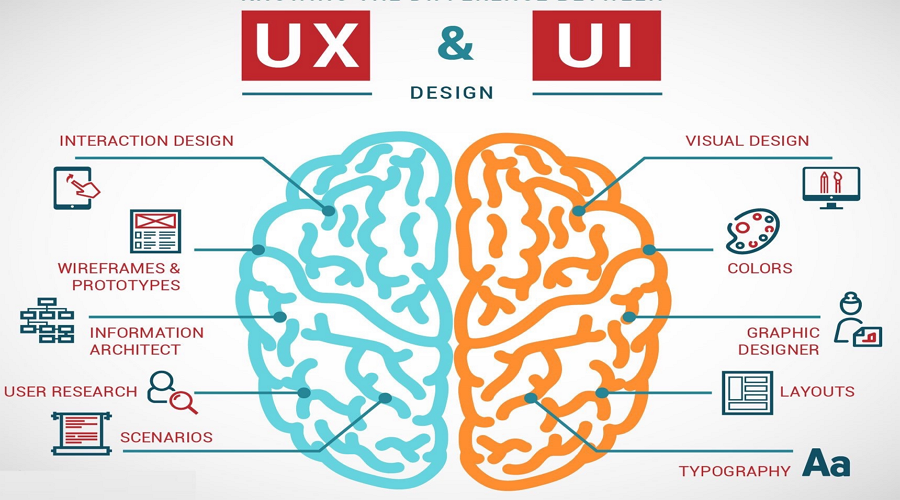
تفاوت بین UI و UX
UI و UX مخفف هایی هستند که معمولا توسط افراد مبتدی به صورت اشتباه مورد استفاده قرار می گیرند. آنها کاملا معناهایی متفاوتی دارند که معمولا توسط افرادی که معناهای آن را نمی دانند به جای یکدیگر استفاده می شوند در صورتی که تقاوت این دو بسیار واضح می باشد.
UI مخفف User Interface می باشد که در صنعت نرم افزار به هر چیزی که در صفحه نمایش داده می شود گفته می شود که شامل تصاویر، متن ها، دیاگرام ها، ماژولها، جداول ، ویدئوها و همچنین رنگ ، سایر و مکان آن ها می باشد.
UX مخفف User Experience می باشد که بسیار وسیع تر از UI می باشد و به تجربه و احساس کاربر زمانی که از محصول شما استفاده می نمایند گفته می شود. به عنوان مثال زمانی که شما از سایت ما محصولی را سفارش می دهید و آن بسیار سریع تحویل شما می گردد به این معناست که UX خوبی وجود داشته است.
در حقیقت کل یک محصول UX می باشد و و هر بخش از آن UI نامیده می شود. UI در حقیقت سیستمی می باشد که انسان از طریق آن با ماشین در ارتباط می باشد و شامل کامپوننت های فیزیکی و نرم افزاری می باشد.

تفاوت بین UI و UX








دیدگاه خود را بنویسید